Component-driven design and development has emerged as a transformative approach in the digital product creation landscape, revolutionising how designers and developers collaborate to build scalable, consistent, and efficient user interfaces. This methodology, which has gained significant traction with the rise of modern frameworks like React and Vue, as well as design tools like Figma, emphasises breaking down user interfaces into reusable, modular components. Let's explore this approach in depth, examining its principles, benefits, and implementation across both design and development processes.
The Essence of Component-Driven Design
At its core, component-driven design is about creating a system of reusable, self-contained UI elements that can be combined to build complex interfaces. This approach shifts the focus from designing entire pages to designing and developing individual components that can be assembled in various configurations to create a cohesive user experience.
Key Principles:
- Modularity: Each component is designed to be independent and self-contained.
- Reusability: Components are created to be reused across different contexts and projects.
- Consistency: By using a library of predefined components, designs maintain visual and functional consistency.
- Scalability: As products grow, new features can be built by combining existing components or creating new ones that fit into the established system.
The Role of Design Systems
Design systems play a crucial role in component-driven design, serving as a single source of truth for both designers and developers. A well-structured design system includes
Component Library: A collection of reusable UI elements with defined styles and behaviours.
Design Tokens: Foundational elements like colours, typography, and spacing that ensure consistency across components.
Usage Guidelines: Documentation on how and when to use each component.
Accessibility Standards: Ensuring all components meet accessibility requirements.
Figma's Contribution to Component-Driven Design
Figma has become a pivotal tool in implementing component-driven design, offering features that align perfectly with this methodology:
Components in Figma
Figma's component feature allows designers to create reusable elements that can be instantiated across designs. This promotes consistency and efficiency in the design process.
Variants
Figma's variants feature enables designers to create and manage multiple states of a component within a single master component. This is particularly useful for designing interactive elements like buttons or form inputs with various states (default, hover, active, disabled).
Auto Layout
This feature in Figma allows components to be responsive and adaptable, mirroring the flexibility required in modern web development.
Design System Features
Figma provides robust tools for creating and managing design systems, including styles for colours and typography, which can be easily applied across components.
Collaboration and Handoff
Figma's collaborative features and developer handoff tools facilitate seamless communication between designers and developers, ensuring that the component-driven approach is maintained throughout the product development lifecycle.
Component-Driven Development with React and Vue
Modern JavaScript frameworks like React and Vue have embraced and further popularised the component-driven approach in development.
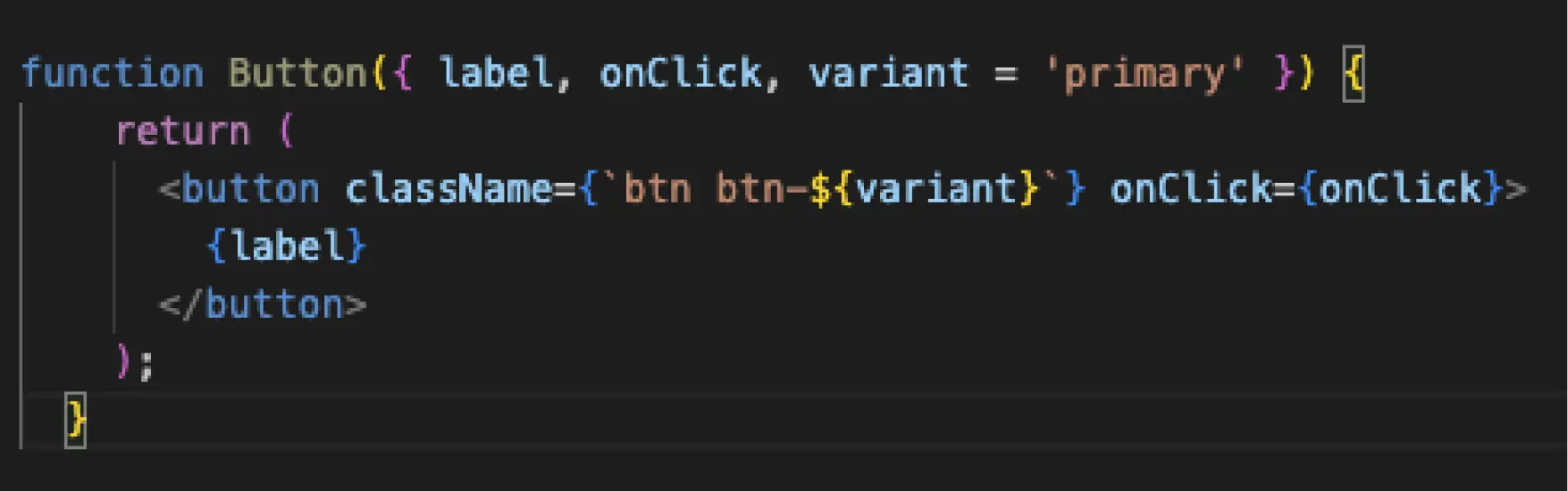
React Components
React's component-based architecture aligns perfectly with component-driven design principles. Developers can create reusable components that encapsulate both the UI and behaviour, promoting modularity and reusability.

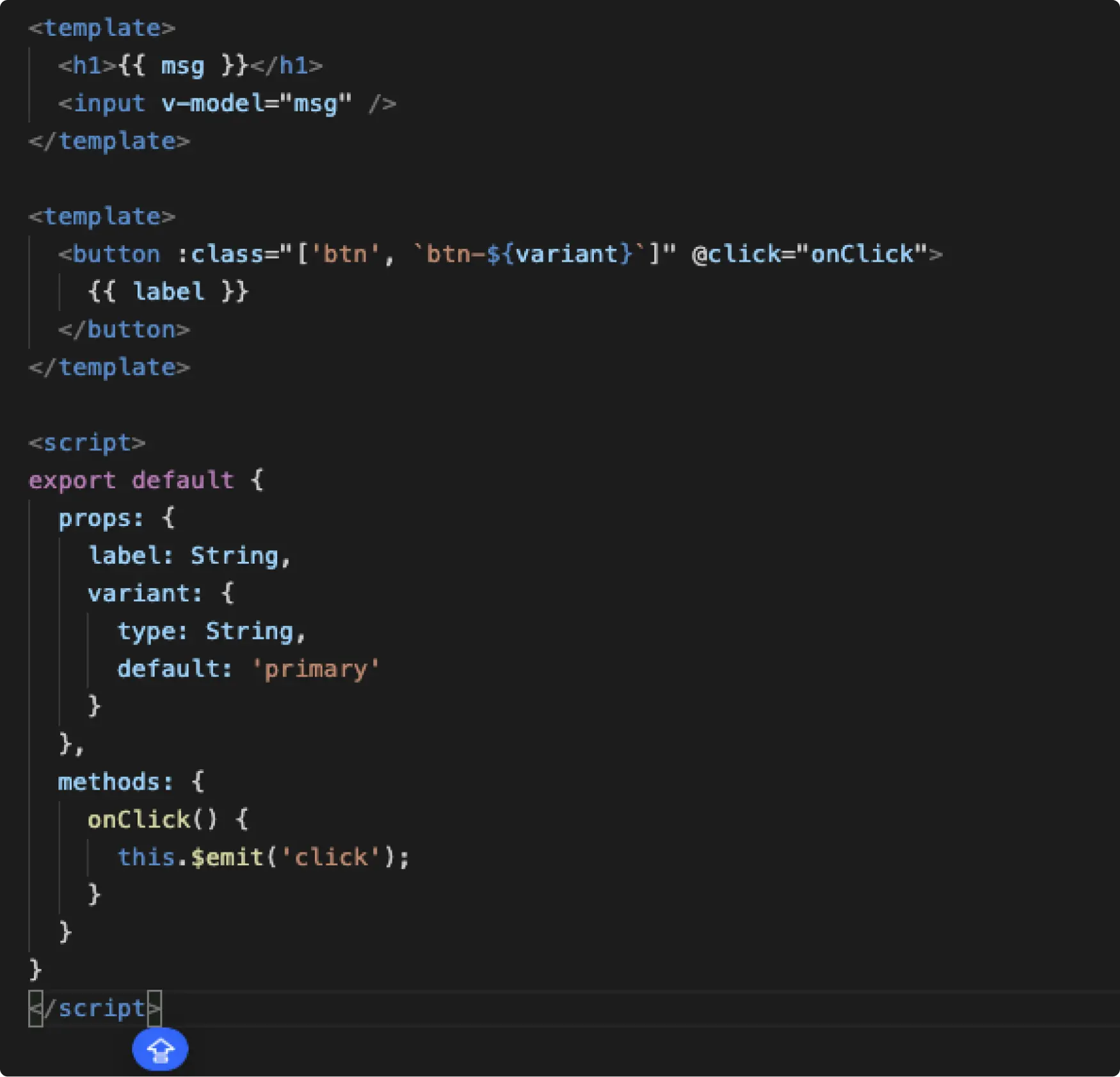
Vue Components
Trust is a cornerstone of user experience. Users are more likely to engage with applications and websites that prioritise their safety. By integrating robust security measures and maintaining transparency, UX/UI designers can build and sustain user trust.

Benefits of Component-Driven Approach
Improved Efficiency: Reusable components speed up both design and development processes.
- Enhanced Consistency: Using a library of predefined components ensures a consistent look and feel across the product
- Better Collaboration: A shared language of components improves communication between designers and developers.
- Easier Maintenance: Updates to components propagate throughout the system, simplifying maintenance.
- Scalability: As products grow, new features can be built more quickly using existing components.
- Improved Testing: Individual components can be tested in isolation, leading to more robust applications.
Challenges and Considerations
While component-driven design and development offer numerous benefits, there are challenges to consider:
- Initial Investment: Setting up a comprehensive component system requires significant upfront effort.
- Balancing Flexibility and Consistency: There's a need to strike a balance between maintaining consistency and allowing for customisation.
- Version Management: As components evolve, managing versions and updates across a large system can be complex.
- Learning Curve: Team members need to adapt to thinking in terms of components rather than pages or features.
Best Practices for Implementation
- Start Small: Begin with a core set of components and expand gradually.
- Document Thoroughly: Provide clear guidelines on component usage and customization.
- Regular Reviews: Conduct periodic reviews of the component library to ensure it meets evolving needs.
- Cross-Functional Collaboration: Involve both designers and developers in the component creation process.
- Accessibility First: Ensure accessibility is considered from the outset in component design.
- Performance Optimisation: Regularly assess and optimise component performance.
Conclusion
Component-driven design and development represent a significant shift in how digital products are created. By promoting reusability, consistency, and efficiency, this approach enables teams to build more scalable and maintainable products. Tools like Figma and frameworks like React and Vue have further empowered this methodology, providing robust support for component-based workflows.
As the digital landscape continues to evolve, the component-driven approach is likely to become even more prevalent, shaping the future of how we design and develop digital experiences. Embracing this methodology can lead to more cohesive, efficient, and user-friendly products, ultimately benefiting both the teams creating them and the end-users.